Der Hintergrund
Einer unserer Auftraggeber ist ein hochspezialisierter Dienstleister aus Deutschland, der Leistungen auf einem Niveau anbietet, wie es nur sehr wenige weltweit können. Für die Erfüllung der Dienstleistungen müssen die Kunden persönlich zum Dienstleister kommen. Aufgrund des exklusiven Angebots rekrutieren sich die Kunden nicht nur aus der näheren Umgebung, sondern sie nehmen zum Teil sehr weite Wege auf sich. Obwohl der Anteil der ausländischen Kunden bereits entsprechend signifikant war, schien das Potential insbesondere bei Kunden aus Land A aber bei weitem noch nicht ausgereizt.
Die Aufgabe
Da der Dienstleister über sehr eingeschränkte Möglichkeiten zur direkten, aktiven Kundenakquise verfügt, sollte eine neue Website gestaltet werden, über die ohne weiteren großen Aufwand neue Kunden aus dem Land A gewonnen werden können. Konkret sollen Kunden über die Website kommend mit dem Dienstleister in Kontakt treten, so dass dann ein Kundenbetreuer die weitere Konvertierung innerhalb bestehender Prozesse übernehmen kann.
Die Ausgangslage
Der Auftraggeber verfügte schon über einige Erfahrung mit Kunden aus dem Land A. Bereits im ersten Gespräch wurde deutlich, dass es keinen Mangel an Ideen und Meinungen gab, wie die Aufgabe konkret umgesetzt werden könnte. Hier nur ein kleiner Auszug aus den Punkten, die wir vorgefunden haben:
- Der Hauptkanal zur Kontaktaufnahme soll das Telefon sein oder doch lieber Email oder gleich ein Live-Chat?
- Soll die weitere Kommunikation auf Deutsch, Englisch oder in Landessprache A laufen?
- Soll die Dienstleistung nicht gleich wie bei Amazon online gekauft werden können?
- Braucht man eine lokale Domain aus Land A oder ist das eher kontraproduktiv?
- Welche Rolle spielt die SEO-Optimierung beim Generieren von Traffic?
- Muss die Dienstleistung lang und ausführlich oder kurz und knapp dargestellt werden? Und welche sonstigen Informationen sind auf der Website noch zu integrieren?
- Müssen Bildmaterial und Tonalität eher werblich oder eher nüchtern sein?
Im Gesamtbild waren die Ideen so umfangreich und zum Teil auch konfliktär, dass die Diskussion sehr schnell sehr komplex und unüberschaubar wurde. Die allermeisten der Ideen und Optionen klangen auf den ersten Blick plausibel, basierten bei näherem Nachfragen aber auf persönlichen Hypothesen, ohne dass je mit einem Kunden direkt darüber gesprochen worden wäre.
Auf dieser Basis war das weitere Vorgehen über die Gestaltung der Website nicht wirklich entscheidbar – eine relativ typische Ausgangslage für viele Projekte, die uns begegnen. Der herkömmliche Weg zur Lösung eines solchen Problems ist die Suche nach quantitativen Daten, um die „richtige“ Idee und Richtung herauszufinden. Nur leider gibt es für das Problem keine passenden Daten (sonst wäre es ja kein Problem). Das Ergebnis ist eine Pseudo-Objektivierung. In Wirklichkeit gewinnt die Idee, die am besten präsentiert wird. Oder der Chef entscheidet gleich persönlich, er ist ja der Chef und muss es wissen. Ob die Idee oder Gestaltungsvariante dann wirklich die beste ist, bleibt reine Glückssache.
Wir haben das Projekt anders gelöst:
Der Weg zur Lösung
1. Standpunkt schärfen
Um den Lösungsraum besser verstehen und gleichzeitig eingrenzen zu können, haben wir zunächst einmal grundsätzlich die verschiedenen Zielsetzungen und Rahmenbedingungen bei allen Beteiligten abgefragt und definiert. Obwohl die Ausgangslage und Aufgabe auf den ersten Blick relativ klar und wenig komplex aussah, kamen hier bei der Konkretisierung abseits des ‚mehr Kunden gewinnen’ doch große Überraschungen auf. Das Ergebnis hat für den weiteren Projektverlauf enorm geholfen, da so notwendige Entscheidungen schnell und für alle nachvollziehbar wurden.
2. Aufnahme aller vorhandenen Ideen und Hypothesen
Da bereits zum Projektstart sehr viele Ideen und Hypothesen im Raum standen, war es wichtig, diese alle noch einmal strukturiert zu dokumentieren, denn dies war bisher noch nicht geschehen. Einige konnten bereits im Team auf Grundlage von Schritt 1. ausgeschlossen gelegt werden. Der Rest bildete einen Ideenspeicher für die spätere konkrete Gestaltung der folgenden Arbeitsschritte (ab 5.).
3. Aufnahme des aktuellen Prozesses
Gerade bei Dienstleistungen bestimmt die Website nie allein die Erfahrung des Kunden. Es kommt auf die gesamte Customer Experience von A bis Z an. Was nützt es, wenn zum Beispiel die Konvertierung der Website alle Erwartungen übertrifft, dann aber der Abschluss nicht zustande kommt, da die Kontaktanfrage zu lange nicht bearbeitet wird? Entsprechend war es wichtig, den Gesamtprozess zu verstehen, in den die Website eingebettet wird.
4. Kunden-Interviews
Die Ergebnisse aus den Punkten 1-3 waren für die Formulierung des Interview-Leitfadens relevant, da die Ergebnisse sonst zu allgemein geworden wären. Ansonsten haben wir das in den vorherigen Schritten bereits gesammelte Wissen bewusst in den Hintergrund gestellt, um frei von Vorurteilen in die Exploration und Ableitung der wirklichen Kundenbedürfnisse gehen zu können. Die Interviews selbst wurden mit 8 aktuellen und potentiellen Kunden durchgeführt – eine Anzahl, die für eine qualitative Exploration in aller Regel vollkommen ausreicht.
5. Synthese der Interview-Ergebnisse
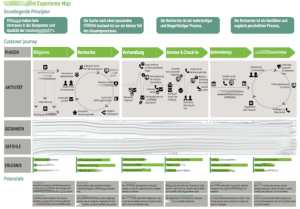
Die Roh-Daten der Interviews wurden geclustert, um darauf aufbauend eine Persona (in diesem Fall hat eine ausgereicht, da die Kundengruppe sehr homogen war) und deren komplette Customer Journey zu erstellen. Während Personas helfen, sich jederzeit in den Kunden hineinzuversetzen, zeigt die Customer Journey detailliert alle Schritte auf, die die Kunden zu absolvieren haben – inklusive aller Probleme, Gedanken und Gefühle. Optimierungspotentiale, auch über die konkrete Gestaltung der Website hinaus, wurden so sofort für jeden sichtbar.

6. Ideation
Auf Basis des hergestellten Fokus’, der Persona und der Customer Journey war die Ideation-Phase nun sehr einfach. Der bereits vorhandene Ideen-Speicher aus 2. wurde ergänzt, um eine Gesamtliste aller Optionen zu erstellen. Die Ideen wurden anschließend bewertet und priorisiert – etwas, das zum Start des Projekts noch unmöglich war.

7. Entwicklung eines Prototypen und iterative Verbesserung
Auch wenn die Ideen aus 6. schon weitaus validierter waren als noch in Schritt 2., war es notwendig, die Ideen konkret in einen Prototypen zu überführen. Prototypen zwingen noch einmal zu einer weiteren Konkretisierung, machen noch offene notwendige Entscheidungen explizit und ermöglichen die Bewertung, ob Ideen nicht nur auf dem Papier, sondern auch in der Praxis taugen werden. In unserem Beispiel haben wir einen klickbaren Prototypen mit Axure erstellt, der mit 7 weiteren potentiellen Kunden in persönlichen Interviews überprüft und dabei Schritt für Schritt weiter optimiert wurde. Das Ergebnis: Ein qualitativ validierter Prototyp, der anschließend nur noch mit Content und Design gefüllt werden musste, bevor es in die technische Umsetzung ging.
Fazit
Durch einfache, schnelle und klare Schritte ist es möglich, eine Situation zu lösen, die angesichts eines Wusts an Fragen und Ideen bei Projektbeginn noch unentscheidbar ist. Speziell durch die Interviews und die Prototypen weicht die anfängliche Unsicherheit sehr schnell einem klaren, validierten Bild. Viele Probleme, die anfänglich groß erscheinen, werden plötzlich klein. Für angedachte komplexe Lösung werden auf einmal einfache Alternativen gefunden. In unserem Beispiel war 80% von dem, was ursprünglich als einleuchtende Features angedacht und nach einem herkömmlichen Prozess umgesetzt worden wäre, nach der Validierungsphase mit den Interviews und Prototypen schlichtweg nicht mehr relevant. Die freigesetzte Zeit kann dafür genutzt werden, im Live-Betrieb auf einem deutlich höheren Niveau aufzusetzen und das Produkt in schnellen Iterationen weiter zu optimieren.
Titelfoto von woodleywonderworks auf flickr unter CC Lizenz

