Background
One of our clients is a highly specialized service provider from Germany, offering its services on a level that only a few others are capable of worldwide. Customers have to visit the provider in person in order to get the service. Due to the exclusive nature of the offer, customers will travel even very long distances. Even though the share of foreign customers was already significant, the potential for customers especially from the targeted country A was clearly not on the level it should have been.
Challenge
Our client has only very limited options for direct and active customer acquisition. So the challenge was to build a new website to collect new customers from country A without much further effort. More specifically, customers should be enabled to get in touch with the service provider’s staff, who would convert them finally within already existing processes.
Starting point
Our client already had some experience with customers from country A. Right in the first discussion it became clear that there was no shortage of ideas and opinions on how to solve the problem. The following points just cover the tip of the iceberg of what we found:
- The main channel for getting in touch should be telephone or rather email or even better some live-chat functionality?
- Should the communication be done in German, English or in local language A?
- Should we go that far as to sell the service amazon-like in an e-commerce application?
- Do we need a local domain from country A or would that even be contra-productive?
- Which role does SEO-optimization play for generating traffic?
- Do we need to explain the service at length and in detail or rather short and precisely? And what kind of additional information need to be on the website?
- What tonality should the pictures and content have?
The overall picture of ideas and opinions was so extensive and to some point even contradictory that every discussion immediately became very complex and unmanageable. When we were presented with all these options, most seemed sound and plausible to us. They seemed to have emerged from from close analysis of the clients. It really all made sense on first sight. ,But when drilling deeper it turned out that these were solely based on personal hypotheses without ever really having involved customers.
On this basis the design of the website and service around it was not decidable – a pretty common initial situation for so many projects we get in touch with. The natural tendency to solve such a situation is to search for quantitative data to find the “right” idea and direction. However, the uncomfortable truth is that no such data can be available (otherwise there would not be a problem at all). When following this path the result is a pseudo-objective view. In reality the option that is presented in the most compelling way will win. Or the boss himself decides personally – he is the boss and therefore he must know. Whether the chosen idea or design variant is the right (valid) one to solve the problem remains a matter of luck.
We followed a different path:
Solution
1. Refine standpoint
In order to better understand and at the same time narrow down the solution space we drilled down the targets and other conditions with all stakeholders. Even though the initial situation seemed pretty much straight forward, some surprises popped up while defining the details next to ‘get more customers’. This result helped us a lot during the following process as we could come to quick and transparent decisions.
2. Collection of all existing ideas and hypotheses
As there were a lot of unstructured ideas and hypotheses around already at the beginning of the project it was important to collect and document them before going on. Some of the points could be discarded right away based on step 1. The rest formed a full bucket of ideas for the later stage of defining the more concrete things (starting with 5.).
3. Documentation of the existing customer process
Especially in the service sector a website never defines the customer experience alone. There is much more on the way from A to Z. Getting to a high conversion rate on the website for example is of little use if the contact request takes too long to be processed. So we aimed at getting the full picture of the steps left and right from the website before entering the next phase.
4. Interviews with customers
The results from steps 1.-3. formed the basis for setting up the interview structure – otherwise the results would have been too broad and undefined. Once we had the guideline we tried to clear our brains from all the data we had collected before to have an unbiased and empathetic exploration of the real customer needs. For the interviews we recruited 8 current and potential customers, a number that is generally totally sufficient for a qualitative exploration.
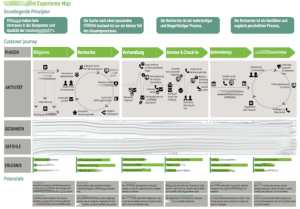
5. Syntheses of interview results
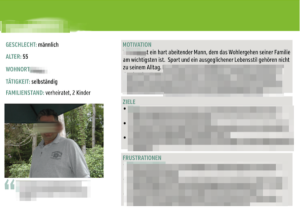
We clustered the raw data of the interviews and set up a persona (in this case one was enough in view of a very homogenous customer group) with a corresponding customer journey. While personas help to step into customers’ shoes, the customer journey shows all steps in detail that the customers need to pass, including all problems, thoughts and feelings attached. Potential for optimizing the process even beyond the website is then easily visible.

6. Ideation
With all the focus, persona and customer journey at hand the ideation phase was now an easy task. We filled up the ideation bucket from step 2. with all additional sparks to have a full list of all options, which we then evaluated and prioritized in no time – something that was impossible at the start.
7. Development of a prototype and iterative improvement
The ideas now coming from step 6. were already much more validated than the initial bucket from step 2. However, we still needed to transfer them into a prototype. Prototypes enforce an additional level of concretion, make decisions that are still open transparent and enable an evaluation whether ideas are not only good in theory but work in practice. In our example we built a click-dummy with Axure, which was tested and stepwise improved in another round of 7 personal interviews. The result: A qualitatively validated prototype that just needed to be designed and filled with final content before creating the code.
Conclusion
We solved a problem with fast and easy steps that was undecidable before due to a tangled mass of questions, opinions and ideas. Especially interviews and building prototypes help to get a clear view instead of being trapped in uncertainty. Many problems that seemed huge at the beginning become easy. Complex solutions give way to simple alternatives. In our example 80% of the initially considered and seemingly cool features, which, following a conventional approach, were most probably directly built without being questioned, turned out to not be relevant anymore after the validation phase with interviews and prototypes. And the tools we used made this a consensual decision. The saved time can be used to iterate the product in a live-setting to reach an even higher performance level.
Titelphoto by woodleywonderworks on flickr under CC Lizenz